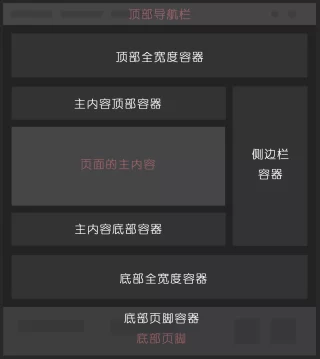
Haida高级主题带有一个易于编辑的页脚小部件区域。您可以通过添加小部件、增删链接、添加HTML代码等来创建完全自定义的页脚来改进此区域。

在 WordPress 网站的页脚中添加联系方式是让访问者轻松与您取得联系的好方法。如果是企业网站,通常都会在网站底部(页脚)放上公司信息、联系方式、上班时间这些信息。对于小白来说不会写代码,自己不会修改主题,那么要怎么弄才能给网站添加一个漂亮的联系方式这些内容呢?
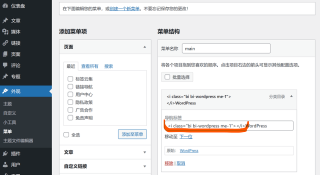
使用Haida主题内置的小工具
登录WordPress后台,然后选择外观里面的小工具,选择自定义THML,就可以把小工具添加到主题页脚。

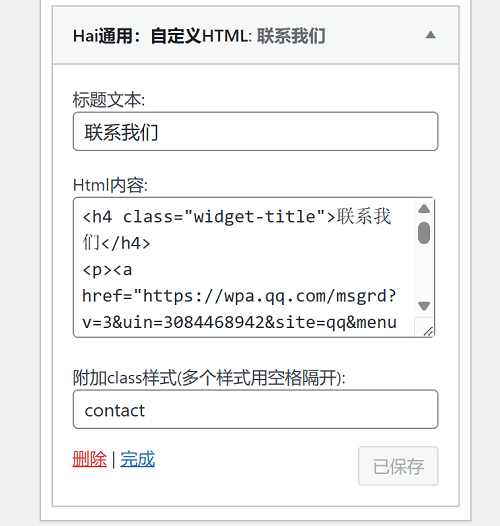
将代码添加到您的 WordPress 网站页脚

注意:附加class样式需填写“contact”,下面是示例代码:
<p><a href="https://wpa.qq.com/msgrd?v=3&uin=88888888&site=qq&menu=yes" target="_blank" class="btn btn-sm btn-warning" rel="nofollow noopener noreferrer"><i class="bi bi-tencent-qq me-1"></i>QQ咨询: 88888888</a><span class="d-block small pt-1">(9:00AM to 8:30PM CST)</span></p>
<ul class="list-inline my-1">
<li class="list-inline-item">
<div class="qrcode"><img src="[home_url]/assets/images/qq_qun.png" alt="QQ群二维码"></div>
<i class="bi bi-tencent-qq text-skyblue"></i><small>QQ群</small>
</li>
<li class="list-inline-item">
<div class="qrcode"><img src="[home_url]/assets/images/wx_gzh.png" alt="公众号二维码"></div>
<i class="bi bi-wechat text-success"></i><small>公众号</small>
</li>
<li class="list-inline-item">
<div class="qrcode"><img src="[home_url]/assets/images/qrcode_haitheme.com.png" alt="手机访问二维码"></div>
<i class="bi bi-phone"></i><small>手机访问</small>
</li>
</ul>代码中的[home_url]代表网站首页,[tpl_url]代表主题目录。
在填写完所有字段后点击“完成”按钮即可。
 QQ
QQ




评论
抢沙发