当使用WordPress的时候,默认菜单一般都只有名称不带图标的,要想使用图标的话可以选择使用插件,但网站性能不佳的主要原因是使用过多的插件。当您添加许多插件时,您会将它们添加到彼此之上,结果给网站带来不必要的负担,所以能不用插件就尽量不用。
我们Haida主题已内置了一套轻量级的免费且高质量的开源图标库-Bootstrap Icons,可以轻松添加小图标,如果大家也想使用的话,下面就教大家怎么设置。
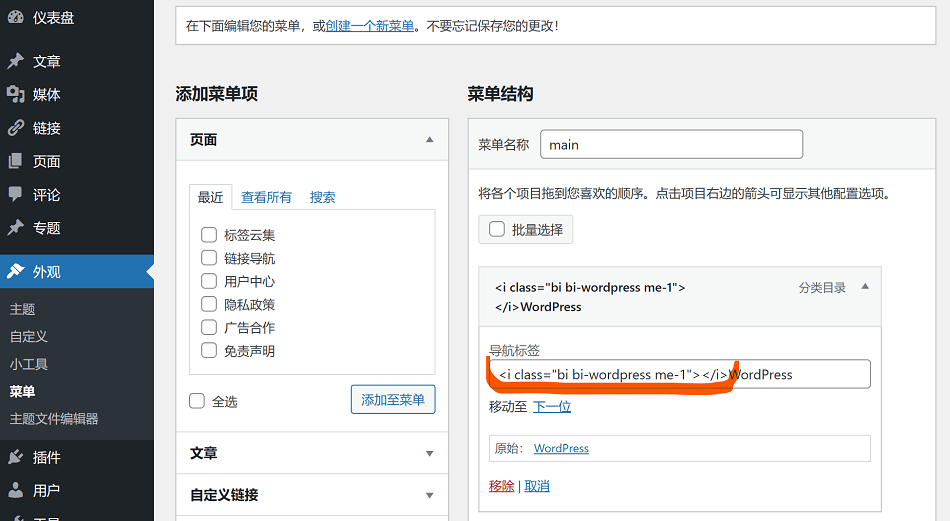
首先进入 后台->外观->菜单选项:

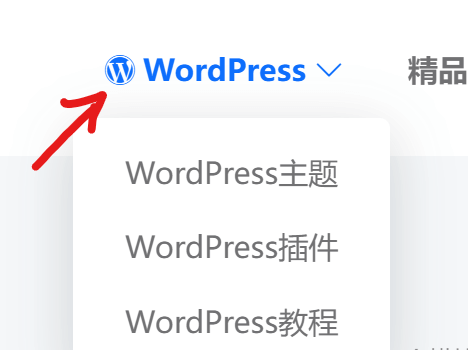
点击进入Bootstrap Icons官网选择你中意的图标,然后如图输入图标代码在菜单名称的前面或后面即可,最终效果如下图所示:

Tips:图标代码中的“me-1”可以让图标与菜单名之间有一定间距,看起来更美观,如果把图标添加在菜单名后面请把“me-1”换成“ms-1”。
 QQ
QQ





评论
抢沙发