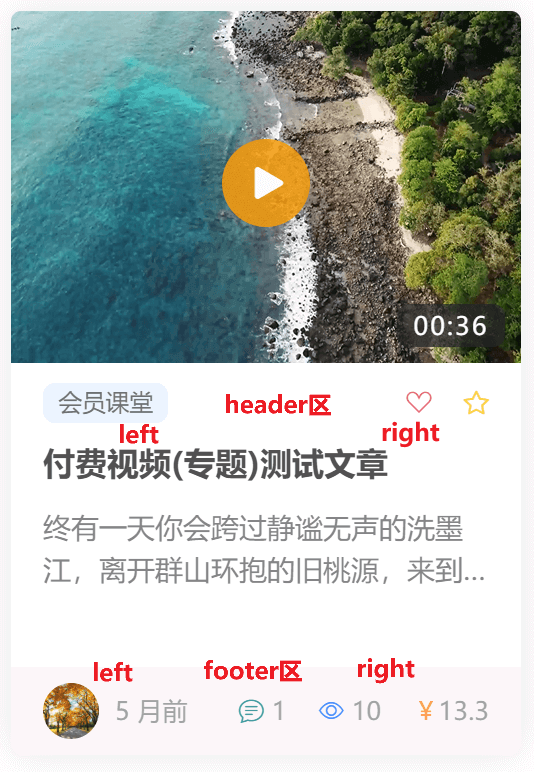
嗨达主题默认会显示WordPress的一些常规meta项,你可以无需任何操作就能获得很好的显示效果和用户体验。当然,随您所愿,也可以完全自定义需要显示的meta项。
首先,您需要确定哪些meta项是需要显示的。常见的meta项包括发布日期、作者、评论链接、分类和标签等。嗨达主题目前支持如下meta项:
- ‘author’ => 作者
- ‘date’ => 日期
- ‘categories’ => 分类
- ‘like’ => 点赞
- ‘favorite’ => 收藏
- ‘comments’ => 评论
- ‘tags’ => 标签
- ‘views’ => 浏览量
- ‘price’ => 付费资源
如要自定义列表项footer区的meta项,首先创建一个PHP文件,命名为func.php,复制下面的代码到PHP文件中,代码中的’left‘是左侧的meta项,’right‘是右侧的meta项,请按自己所需修改meta项:

if (!function_exists('hai_custom_footer_metas')) {
/** 过滤列表页footer处 meta项 */
function hai_custom_footer_metas($metas, $style) {
switch ($style) {
case 'grid': //网格布局
$metas['left'] = ['date'];
$metas['right'] = ['views', 'price'];
break;
case 'list': //列表布局
$metas = array_merge($metas, array('left' => ['tags']));
break;
}
return $metas;
}
add_filter('hai_entry_footer_metas', 'hai_custom_footer_metas', 10, 2);
}如果想自定义header区的meta项,只需把钩子 hai_entry_footer_metas 替换为 hai_entry_header_metas 即可。
修改图片画廊格式列表的meta项请添加过滤器 hai_image_entry_metas,如:
add_filter('hai_image_entry_metas', function ($metas) {
return array('left' => ['date'], 'right' => ['views', 'price']);
});最后把func.php文件添加到haida主题的根目录(注意是haida主题的根目录,不是站点的根目录)如未生效可清理缓存刷新页面即可。
 QQ
QQ





评论
抢沙发