构建一个优秀的WordPress网站,其布局样式肯定是很重要的。美观漂亮且易于阅读又能突出网站重点的布局设计对用户更具吸引力。对于站长来说,网站布局也是最让人头疼的一件事儿了。Haida(嗨达)主题为了应对这个问题,采用模块化配置,将页面分为多种容器,再将不同的内容做成不同的模块,站长可自由的将任意模块放置到任意位置容器中,从而实现高度自由化,轻松的实现多种布局样式!
什么是布局容器?
我们将一个空白的页面,分为多个不同位置的区域,每一个区域里面都可以放置任意的模块,同时这些区域也可以自由的删除、清空,区域里面的内容也就是模块也可以随意的添加、删除、更换、排序。那么我们就把这样可以放置模块的区域称为容器。
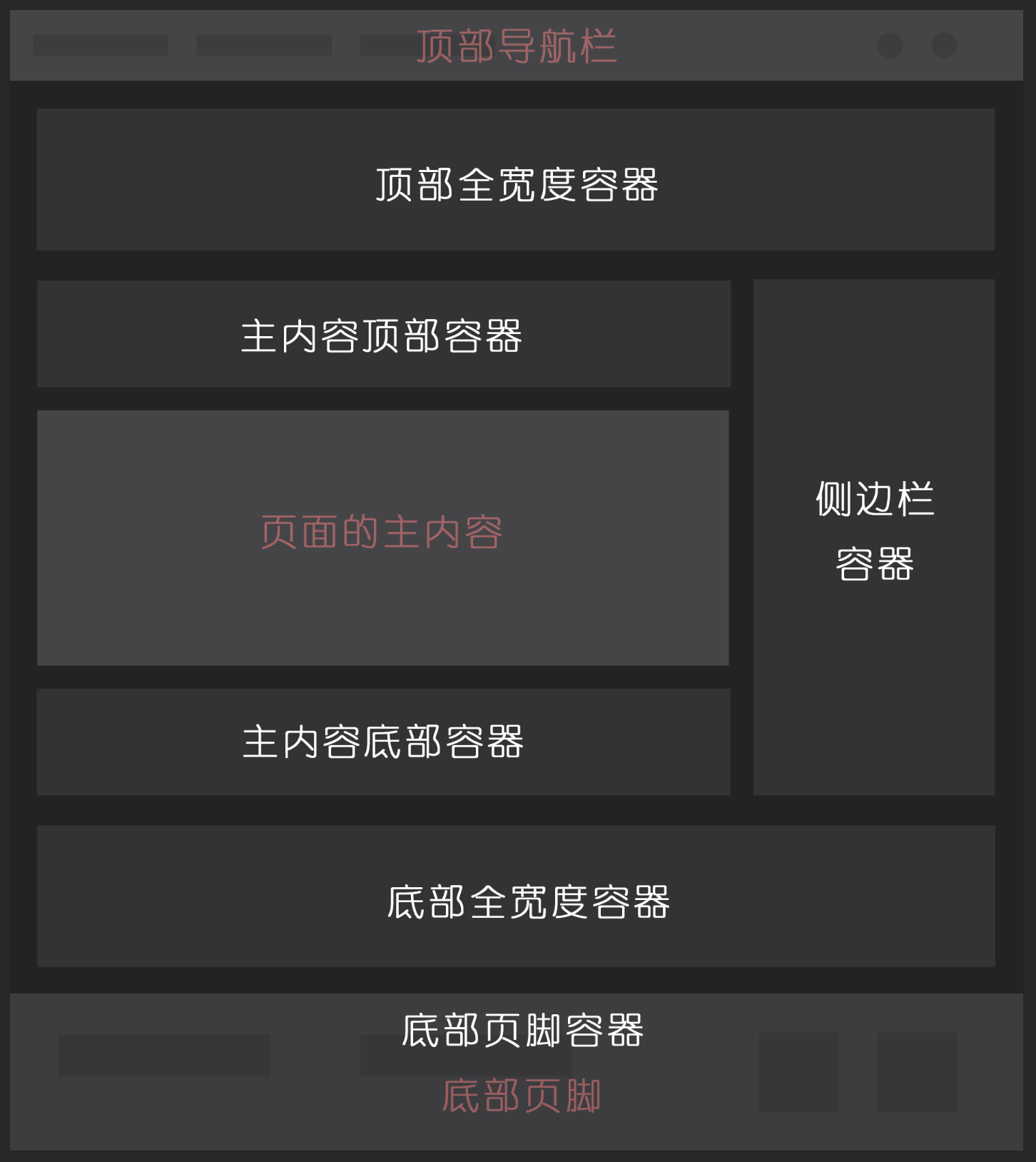
如果你还不明白,那么看一下这张图,Haida主题是如何设计布局容器的。

通过上图可以看出来,一个页面的固定内容有:顶部导航、页面主内容、底部页面。那么除此之外,其它位置都是可放置模块的容器,换句话说就是默认是没有内容的,只有你在容器内添加了模块那么该容器位置才会显示内容!
了解了布局容器之后,还有一个重要的布局要素就是:页面区分。
为了实现在不同类型的页面能组合不同的布局内容,比如我们需要在首页的顶部全宽度显示一个幻灯片模块,但是其它类型页面不显示。那么嗨达主题在设计容器的时候,每一个不同类型的页面都有该页面类型单独的容器:
例如:顶部全宽度容器,那么对应的就有:
首页-顶部全宽度、文章页-顶部全宽度、分类页顶部全宽度、搜索页及其他页面顶部全宽度等。
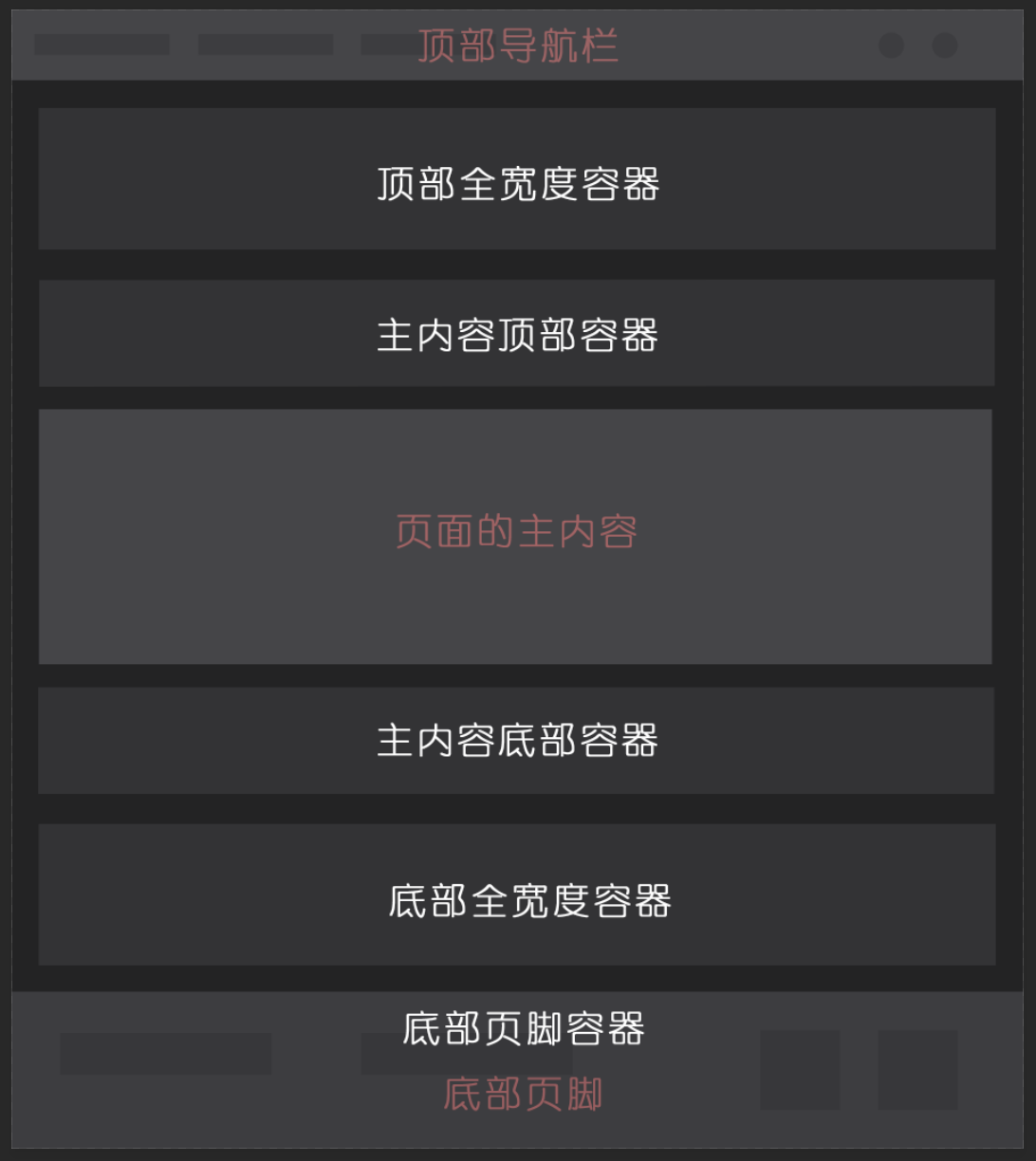
另外请注意,所有页面的侧边栏都是可以单独开启或者关闭的,那么如果在没有开启侧边栏页面中,全宽度容器和主内容容器其实是一样的效果!如图所示:

开始配置
了解了模块容器的概念之后我们开始配置布局,整个布局配置流程大概分为:
- 必要的主题设置
- 页面的布局设置
- 添加模块
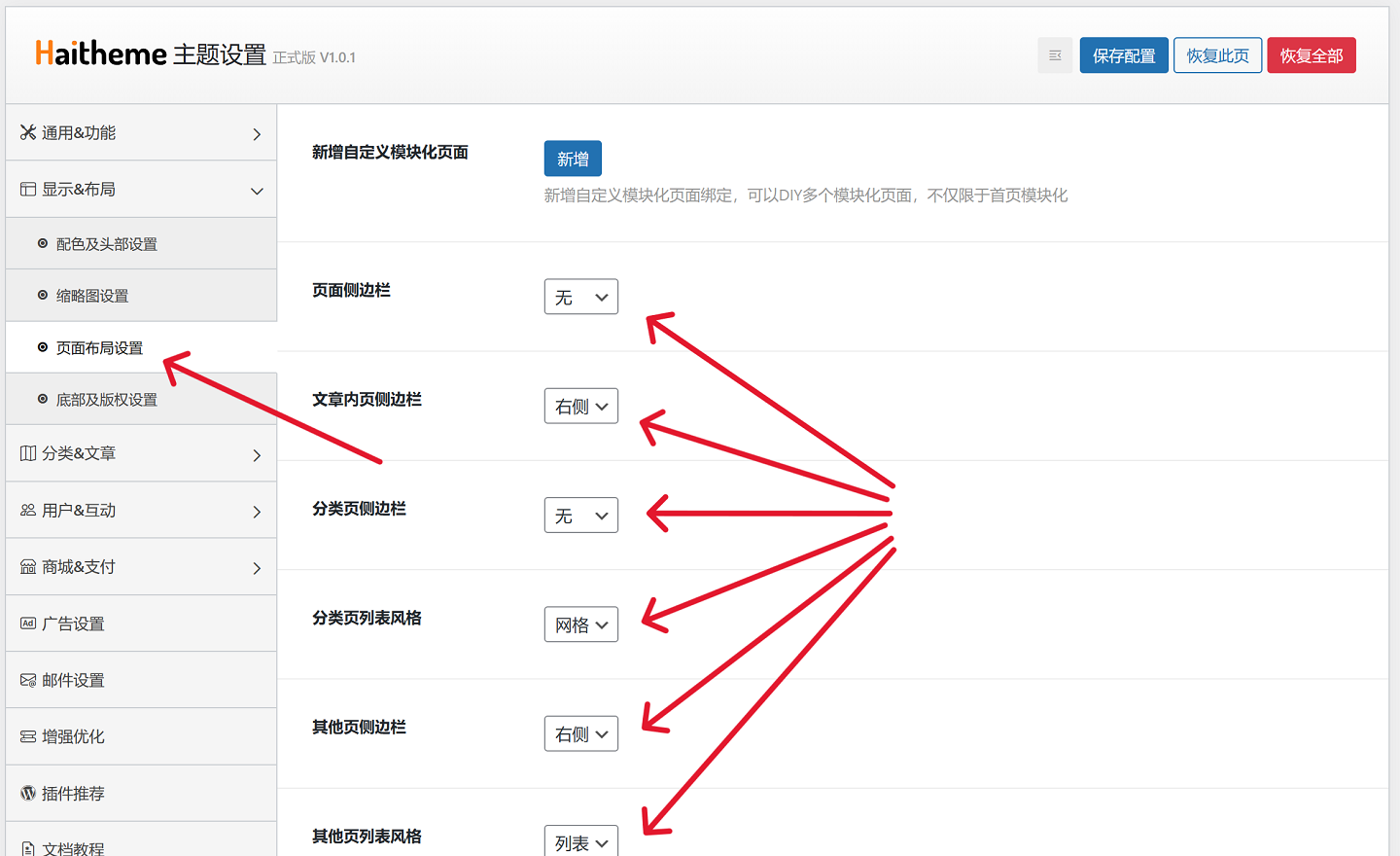
首先进行侧边栏设置,针对不同页面选择是否开启侧边栏,以及设置侧边栏靠左还是靠右。

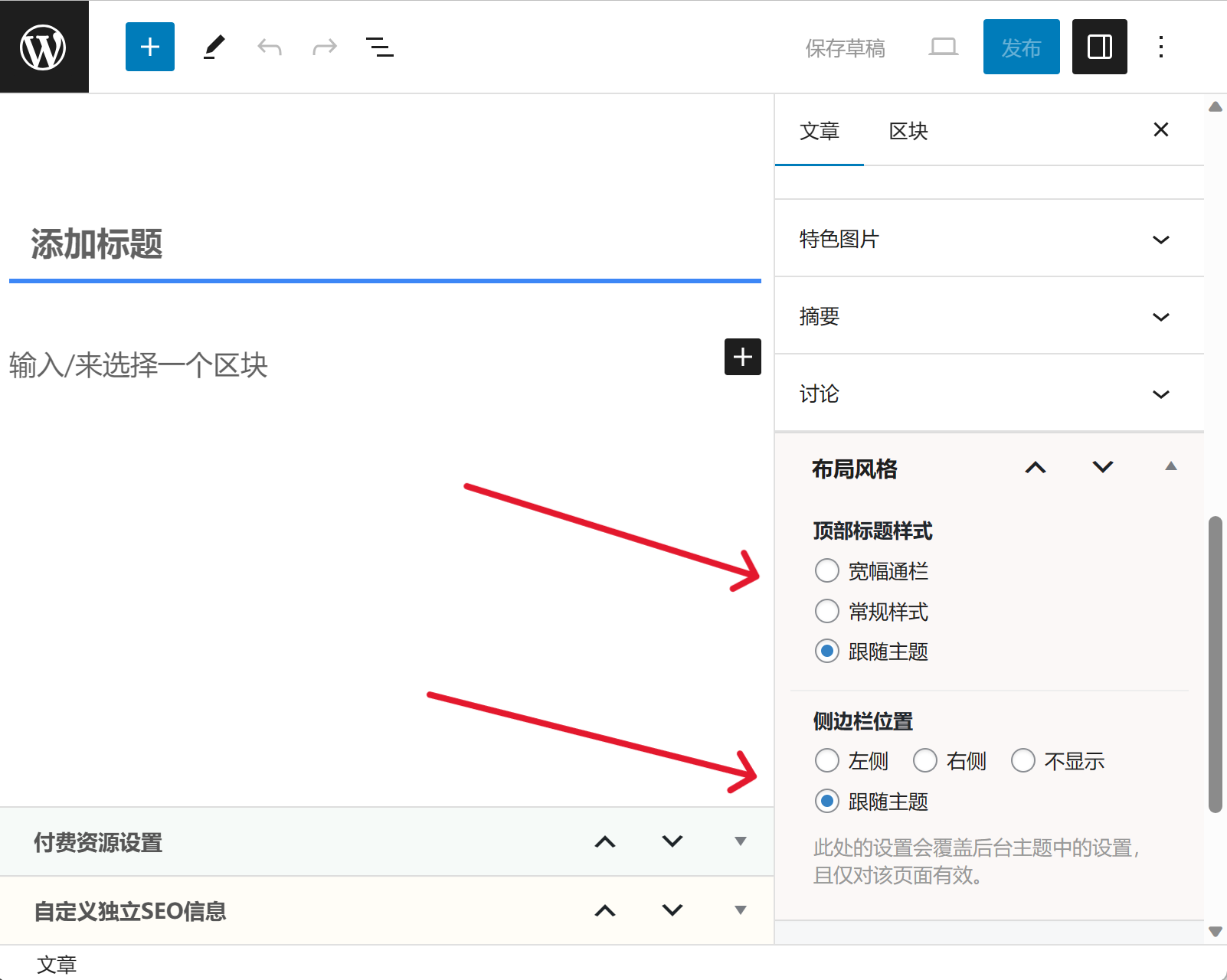
同时每一篇文章、页面都可以单独的设置侧边栏功能。编辑文章或页面时候, 在右下角的扩展功能处进行设置。

最后可以把页面底部也进行一些个性的设置。
添加模块
一些必要的设置完成之后,我们就可以开始添加模块了。在上面的内容中,我们了解了不同页面的各个位置为容器,那么接下来我们需要把模块添加到对应的容器中,实现我们想要的布局效果。
添加模块支持可视化配置的,每一次修改都可以实时预览,自己每一次的添加、修改都一目了然,推荐刚刚接触模块配置的新用户使用!
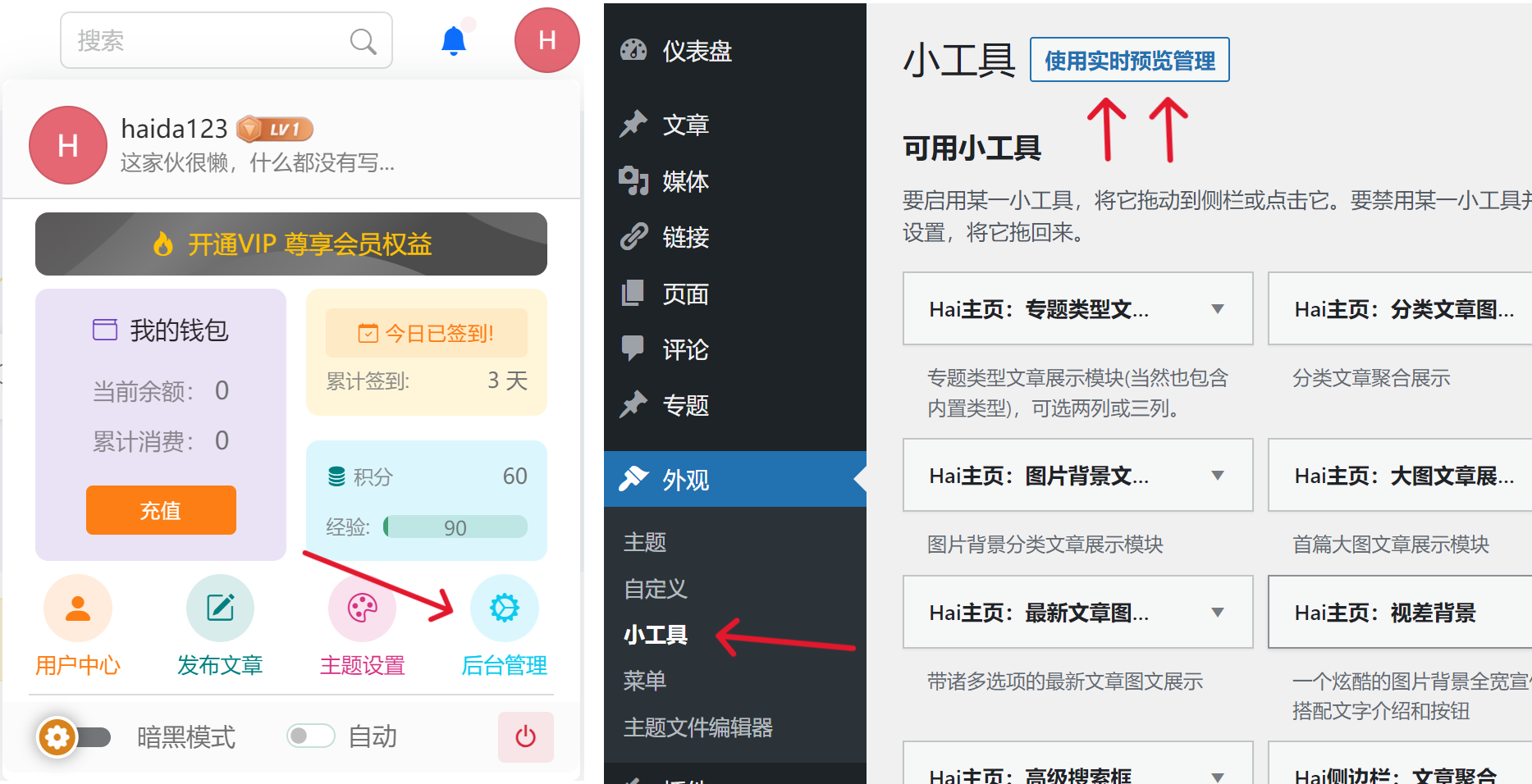
进入方式:前台管理员登录->后台管理->外观->小工具->使用实时预览管理

对于已经很熟悉容器位置的老用户来说,可以直接在wp后台->外观->小工具处进行配置,可以更加快速的添加、修改模块,同时加载速度也更快。
注意:使用实时预览管理,不会显示全部位置容器,只会显示当前页面存在的容器,进入之后默认是在首页,那么只会显示在首页的容器,如果你想在文章页面添加模块,需要先在右侧页面点击进入任意文章页。
进入模块配置之后,就可以选择添加模块了。Haida主题已内置了十分丰富的模块了,而且后续还将不断更新,将不同的模块添加到需要的位置,同时支持拖动排序。
根据上面的教程,我们基本配置了整体页面的布局,更多配置选项请自行探索,主题内附有大量注释,若有不懂处可随时咨询客服获取帮助。
最后提醒一下:虽然可以将任意模块添加到任意位置的容器。但并不是所有模块都适合添加到任意位置!请根据实际效果合理调整!祝使用愉快!!!
 QQ
QQ





评论
抢沙发