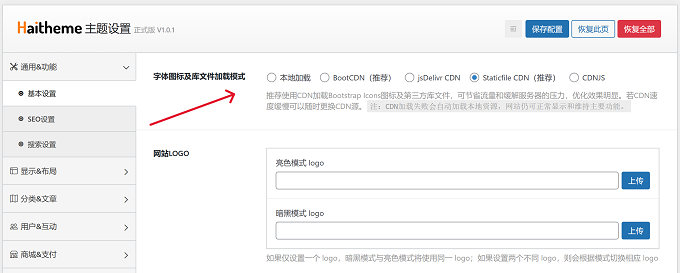
推荐使用CDN加载Bootstrap Icons图标字体及第三方库文件,可节省网络流量和缓解服务器的请求压力,优化效果明显。若某个CDN速度缓慢可以随时更换CDN源或使用本地加载。
Haida主题内置了几个稳定、快速、免费的前端开源项目 CDN 加速服务,你可以在后台设置里直接选择使用。

还可以添加自定义CDN项目,这是示例代码:
if (!function_exists('add_my_cdn_resource')) {
/**
* 添加自定义cdn项目
*/
function add_my_cdn_resource($resource, $ver) {
$resource['cdnjs'] = array(
'name' => 'CDNJS',
'base' => 'https://cdnjs.cloudflare.com/ajax/libs',
'path' => array(
'bs-icons' => sprintf('/bootstrap-icons/%s/font/bootstrap-icons.min.css', $ver['bs-icons']),
'swiper' => sprintf('/Swiper/%s/swiper-bundle.min.css', $ver['swiper']),
'swiper-js' => sprintf('/Swiper/%s/swiper-bundle.min.js', $ver['swiper']),
'echarts' => sprintf('/echarts/%s/echarts.min.js', $ver['echarts'])
)
);
return $resource;
}
add_filter('hai_vendor_script_css_file', 'add_my_cdn_resource', 10, 2);
}把上述代码中的name、base、path修改好后添加到主题目录的functions.php文件中,后台设置里会自动显示该自定义CDN选项。
注:如果CDN加载失败,Haida主题会自动从本地加载相关文件,可保证页面正常显示和维持主要功能,你可以从容的切换CDN源或采用本地加载。
 QQ
QQ





评论
抢沙发