Bootstrap 是一个流行的前端框架,提供了丰富的CSS和JavaScript组件,能够帮助开发者快速构建响应式网站。

使用Bootstrap快速开发响应式WordPress主题模板是一个高效且实用的方法,以下是详细的步骤和注意事项:
一、环境与基础搭建
1、本地开发环境
PHP本地开发环境是指在个人计算机上模拟服务器环境,支持PHP应用程序的开发、测试和调试。以下是不同搭建方式及工具的说明:
- XAMPP
- 特点:跨平台(Windows/Linux/macOS),集成Apache、MySQL、PHP和Perl,适合初学者快速启动。
- 步骤:下载安装包解压后,启动控制台即可一键运行服务。
- phpStudy
- 特点:专为Windows设计,包含Apache、MySQL、PHP及工具(如phpMyAdmin)。
- 适用场景:适合需要中文界面和简单配置的用户。
- Laragon
- 特点:支持多环境配置(Nginx/Apache、PHP版本切换),提供一键安装Composer/Laravel/Symfony等功能。
- 优势:轻量级且界面友好,适合小型项目或快速测试。
- WAMP/MAMP
- 特点:WAMP专为Windows设计,MAMP适用于macOS,集成Apache/MySQL/PHP。
- 适用场景:适合需要传统LAMP架构的开发者。
2、安装WordPress
确保你已经安装并运行了WordPress。可以从 WordPress官网 下载最新版本,并按照官方文档进行安装。
3、下载Bootstrap
从 Bootstrap官网 下载最新版本的Bootstrap文件,包括CSS、JavaScript和依赖项(如Popper.js等)。
二、创建主题基础文件
在WordPress的wp-content/themes目录下创建一个新的文件夹,例如命名为my-bootstrap-theme。
(1)style.css
在主题文件夹中创建一个style.css文件,这是WordPress主题的核心文件,用于定义主题的基本信息和样式。内容如下:
/*
Theme Name: My Bootstrap Theme
Theme URI: http://yourwebsite.com
Author: Your Name
Author URI: http://yourwebsite.com
Description: A responsive WordPress theme using Bootstrap.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-bootstrap-theme
*/(2)index.php
创建index.php文件,这是主题的主模板文件。以下是基本结构:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><?php wp_title('|', true, 'right'); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div class="container">
<header class="blog-header py-3">
<div class="row flex-nowrap justify-content-between align-items-center">
<div class="col-4 pt-1">
<a class="link-secondary" href="#">Subscribe</a>
</div>
<div class="col-4 text-center">
<a class="blog-header-logo text-dark" href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a>
</div>
<div class="col-4 d-flex justify-content-end align-items-center">
<a class="link-secondary" href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="mx-3" role="img" viewBox="0 0 24 24"><title>Search</title><circle cx="10.5" cy="10.5" r="7.5"/><path d="M21 21l-5.2-5.2"/></svg>
</a>
<a class="btn btn-sm btn-outline-secondary" href="#">Sign up</a>
</div>
</div>
</header>
<div class="nav-scroller py-1 mb-2">
<nav class="nav d-flex justify-content-between">
<?php
wp_nav_menu(array(
'theme_location' => 'primary',
'menu_class' => 'nav',
'container' => false
));
?>
</nav>
</div>
<div class="row">
<main class="col-md-8">
<?php
if (have_posts()) :
while (have_posts()) : the_post();
get_template_part('template-parts/content', get_post_format());
endwhile;
else :
get_template_part('template-parts/content', 'none');
endif;
?>
</main>
<aside class="col-md-4">
<?php get_sidebar(); ?>
</aside>
</div>
</div>
<?php get_footer(); ?>
<?php wp_footer(); ?>
</body>
</html>(3)functions.php
创建functions.php文件,用于加载Bootstrap文件和注册菜单:
<?php
function my_bootstrap_theme_enqueue_scripts() {
// 加载Bootstrap CSS
wp_enqueue_style('bootstrap-css', get_template_directory_uri() . '/css/bootstrap.min.css');
// 加载自定义样式
wp_enqueue_style('custom-style', get_template_directory_uri() . '/style.css');
// 加载Bootstrap JavaScript
wp_enqueue_script('bootstrap-js', get_template_directory_uri() . '/js/bootstrap.bundle.min.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'my_bootstrap_theme_enqueue_scripts');
// 注册菜单
function my_bootstrap_theme_setup() {
register_nav_menus(array(
'primary' => __('Primary Menu', 'my-bootstrap-theme'),
));
}
add_action('after_setup_theme', 'my_bootstrap_theme_setup');避免使用@import方式引入CSS以优化加载性能。
(4)sidebar.php
创建sidebar.php文件,用于显示侧边栏内容:
<aside class="widget-area">
<?php dynamic_sidebar('sidebar-1'); ?>
</aside>(5)footer.php
创建footer.php文件,用于显示页脚内容:
<footer class="blog-footer">
<p>Blog template built for <a href="https://haitheme.com/goto?url=aHR0cHM6Ly9nZXRib290c3RyYXAuY29tLw==" rel="nofollow noopener" target="_blank">Bootstrap</a> by <a href="https://twitter.com/xxx">@xxx</a>.</p>
<p>
<a href="#">Back to top</a>
</p>
</footer>三、Bootstrap资源集成
在index.php或其他模板文件中,可以使用Bootstrap的组件,例如导航栏、卡片、按钮等。例如:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
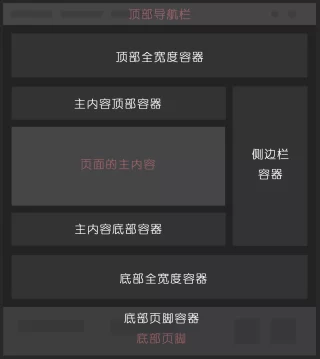
</nav>四、响应式布局实现
- 网格系统应用
使用Bootstrap的响应式网格(如container、row、col-md-*)构建页面结构。例如侧边栏布局:
<div class="row">
<main class="col-md-8"><?php the_content(); ?></main>
<aside class="col-md-4"><?php get_sidebar(); ?></aside>
</div>支持从手机到桌面的自适应显示。
- 动态内容生成
利用WordPress模板标签(如the_title(),the_permalink())与Bootstrap组件结合。例如卡片式文章列表:
<div class="card">
<div class="card-body">
<h5 class="card-title"><?php the_title(); ?></h5>
<div class="card-text"><?php the_excerpt(); ?></div>
</div>
</div>五、性能优化与最佳实践
- 资源优化
- 压缩Bootstrap CSS/JS文件,可通过
npm run build生成生产环境版本 - 使用CDN加速第三方库加载
- 图片懒加载与WebP格式转换
- 代码规范
- 使用Bootstrap官方Sass变量覆盖默认样式
- 遵循WordPress模板层级结构(如
single.php,archive.php)保持可维护性
六、快速开发工具推荐
- 现成主题框架
- Bootstrap-on-WordPress:集成Bootstrap 5的空白主题,支持快速原型开发
- Understrap:Bootstrap与WordPress深度整合框架,含Sass支持及WooCommerce兼容
- 生态插件
- WooCommerce:电商功能扩展
- Yoast SEO:SEO优化集成
- Contact Form 7:响应式表单构建
七、测试与部署
- 跨设备验证
使用Chrome DevTools设备模拟器及实际设备测试响应式断点。 - 缓存与CDN
部署时启用缓存插件(如WP Rocket)并配置CDN服务提升全球访问速度。
通过上述方法,开发者可高效构建符合现代Web标准的响应式WordPress主题,同时平衡自定义需求与开发效率。重点在于深度整合Bootstrap的组件系统与WordPress的模板机制,Bootstrap的强大组件和样式库能够帮助你高效地完成设计和开发工作,并遵循移动优先(Mobile-First)设计原则。
 QQ
QQ





评论
抢沙发